

If done right your final HTML file should look like this except the css part, which is good for you and will make your slider look good because without this css code your carousel will have problems. Initialize your slider by pasting the code right after the above code Īdd slick.js and jquery support below the closing body tag in the exact order. And before sending, you can preview the carousel with Dyspatch’s built-in Litmus testing.

Google sites let you upload images but you won’t be able to use it even if you fetch the url as they somehow keep changing their urls every 2 or 3 day and thus your slider won’t show the images until you update it again. Examples Of GBM Carousels: GBM Carousel Examples. Just add the html right after tag and keep in mind you gotta include images that are online on another server like imgbb. The Google Business Messages (GBM) carousel is a horizontally scrollable carousel of up to 10 rich cards. And we’ll be using the links from a CDN as google sites does not let us upload scripts or code files to their server. I love it and used it for almost all of my clients. There are many great image sliders or carousels out there but I’ll be using slick carousel.
#GOOGLE IMAGE CAROUSEL HOW TO#
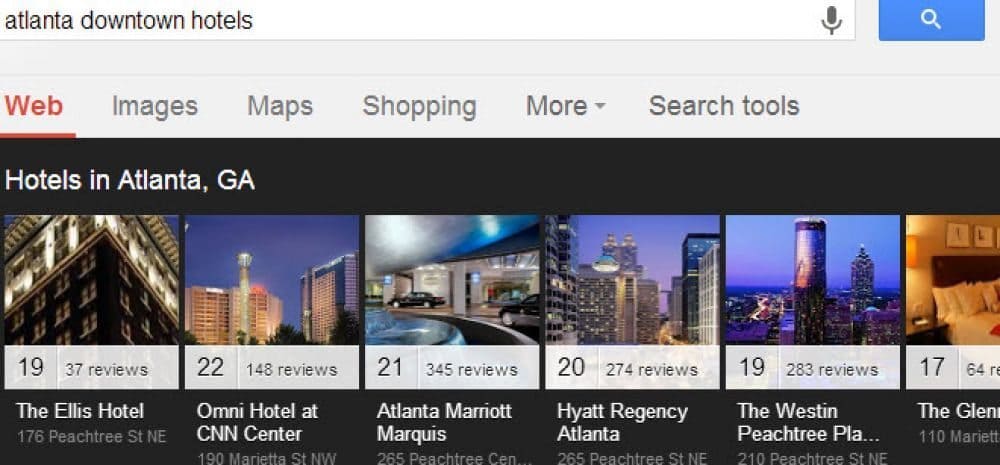
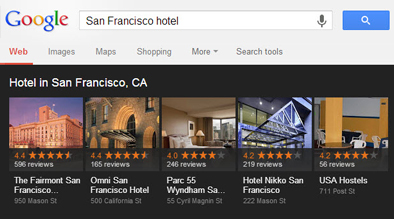
I thought there would be many others who want the same but don’t know how to add it so Let’s get started. I am a freelancer and most of my clients asked me to add one to their site. In this tutorial I’ll show you how to add an image slider or carousel in new Google Sites. Image carousels heavily rely on Google Image results, so it comes down to following best image optimization practices. An image carousel makes a website more interactive by enhancing the user experience. As of March 2019 Google has now officially added image carousel support to the new google sites and you would be able to easily add slideshow to your site via that unless you want something more customizable. How to Make an Image Carousel Using Basic HTML, CSS, and JavaScript MaAn image carousel is a container (slideshow) of images or info that users can select by clicking a button that directs them forward or backward in the slideshow.


 0 kommentar(er)
0 kommentar(er)
